چگونه یک فروشگاه آنلاین با ووکامرس و وردپرس بسازیم قسمت دوم
در صورتی که می خواهید یک فروشگاه آنلاین با ووکامرس داشته باشید، بایستی ابتدا قسمت اول ساخت فروشگاه آنلاین با ووکامرس را در سایت ما مشاهده کنید.
در مقاله ی قبل وردپرس را نصب کردیم، قالب مناسب فروشگاه خود را انتخاب کردیم، ووکامرس را نصب کردیم و اکنون ادامه ی نصب ووکامرس را با هم مرور می کنیم.
قسمت اول مقاله: ساخت فروشگاه آنلاین با ووکامرس قسمت اول
2. تنظیمات اضافی (مهم) WooCommerce
در مرحله بعد میتوانید به ایجاد محصولات ادامه دهید، اما توصیه میکنیم روی پیوند بازگشت به داشبورد کلیک کنید تا بتوانید تمام تنظیمات حیاتی WooCommerce خود را ایجاد کنید.

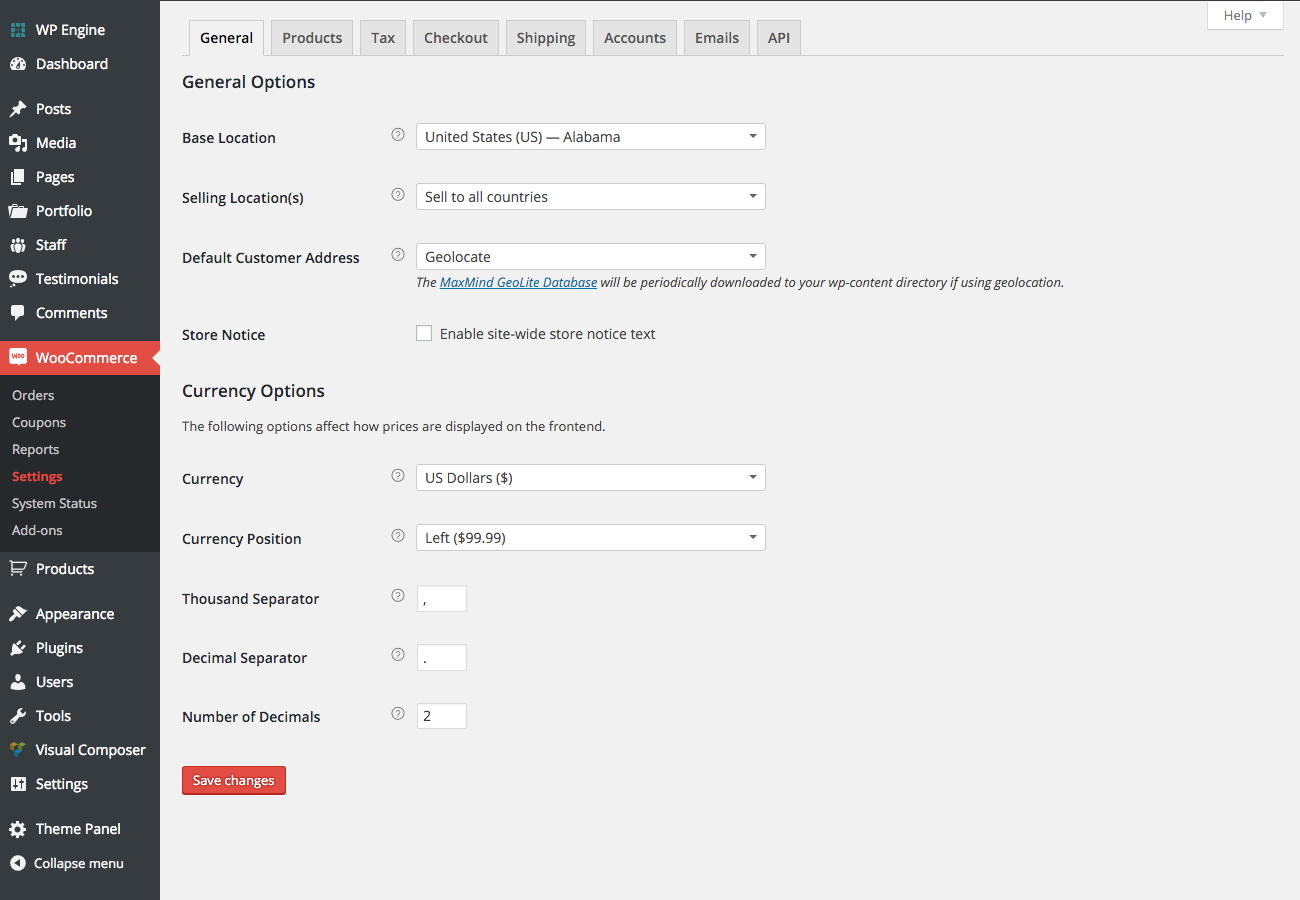
پس از بازگشت به داشبورد وردپرس خود به WooCommerce بروید سپس روی تنظیمات کلیک کنید . این صفحه اول تنظیمات کلی WooCommerce شما را دارد. توصیه می کنیم آدرس پیش فرض مشتری را تغییر دهید . فعال بودن Geolocate به طور بالقوه می تواند سرعت سایت شما را به میزان قابل توجهی کند کند زیرا به داده های شخص ثالث متکی هستید.
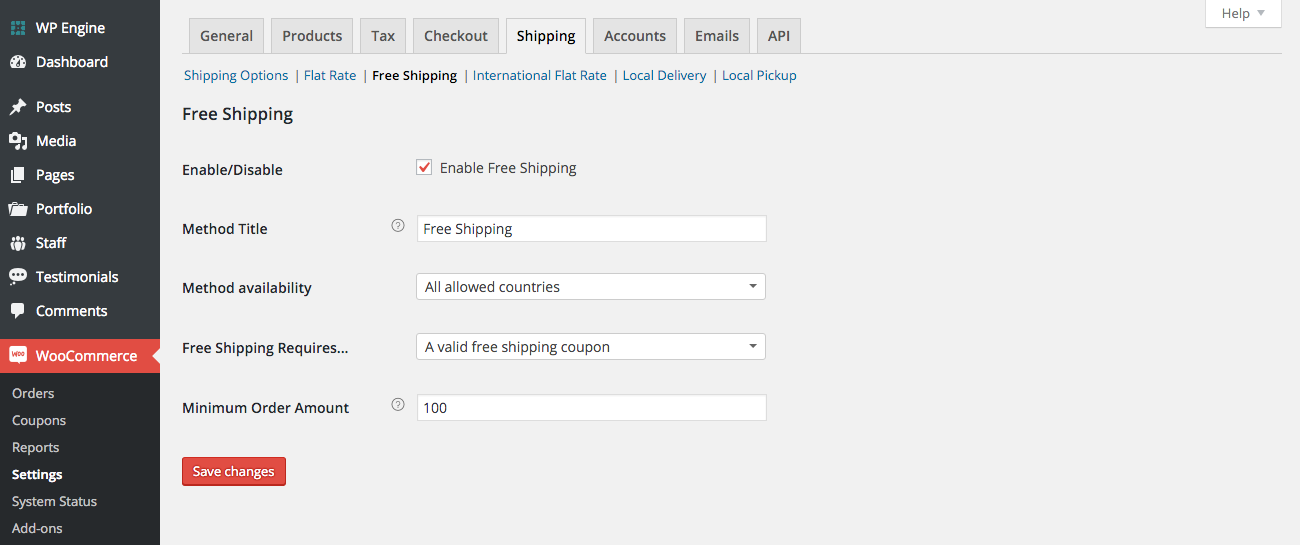
تنظیمات ارسال رایگان

در زیر برگه حمل و نقل، گزینه های اضافی برای، خوب، حمل و نقل را پیدا خواهید کرد. اما موردی که می خواهیم به آن اشاره کنیم گزینه فعال کردن ارسال رایگان است. این چیزی است که ممکن است بخواهید با یک کد تخفیف معتبر یا برای همه سفارشهای بیش از مقدار مشخصی ارائه دهید. فقط کادر را علامت بزنید و نیازهای خود را وارد کنید.
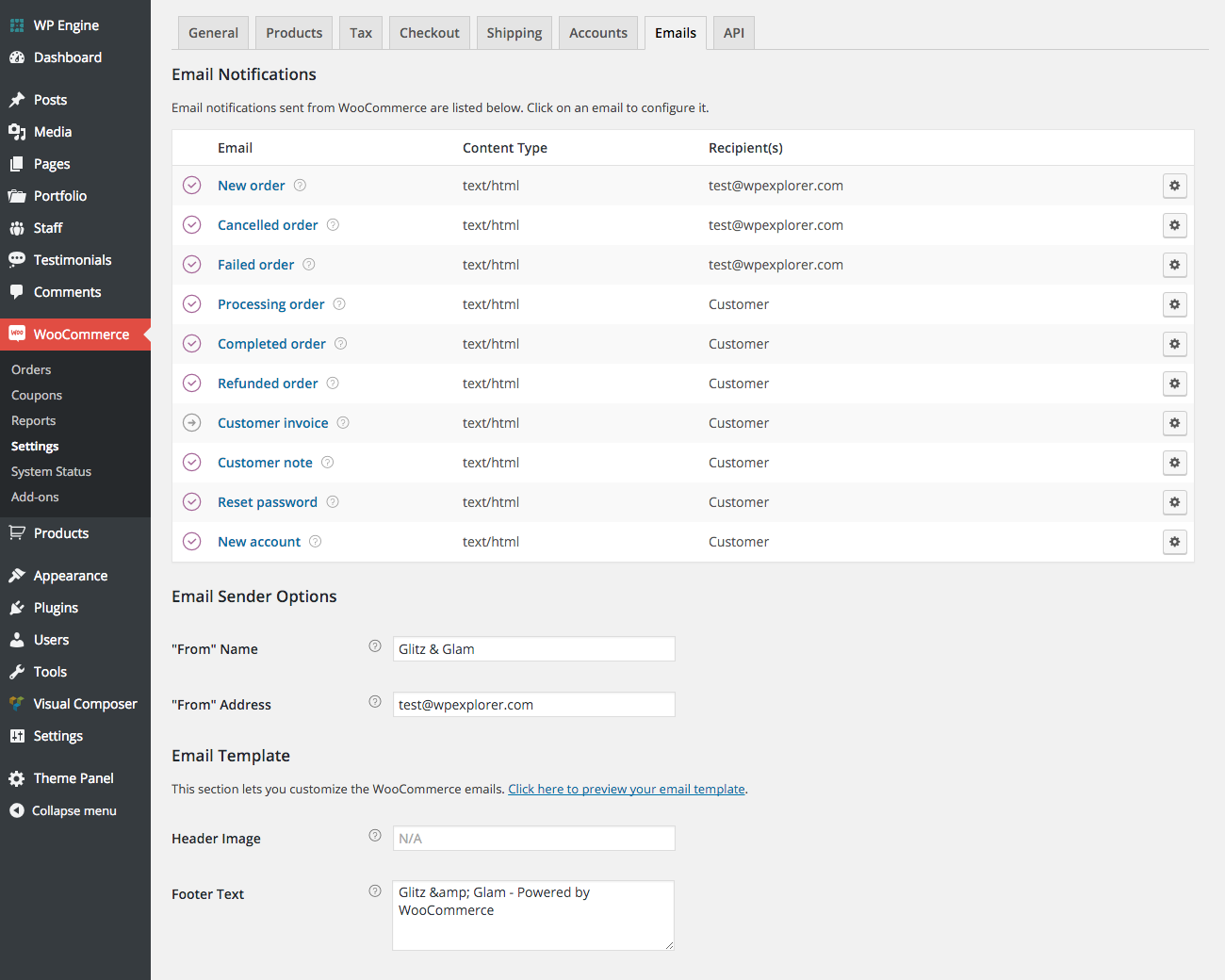
تنظیمات ارسال ایمیل ووکامرس

در ادامه ، در زیر تب ایمیلها میتوانید وارد شوید و ایمیل گیرنده را برای ایمیلهای استاندارد مختلف برای سفارشها تغییر دهید. شاید چندین نفر داشته باشید که فروشگاه آنلاین شما را مدیریت می کنند، بنابراین ممکن است بخواهید اعلان های سفارش جدید به بخش حمل و نقل ارسال شود در حالی که سفارش های لغو شده احتمالاً باید به امور مالی بروند.

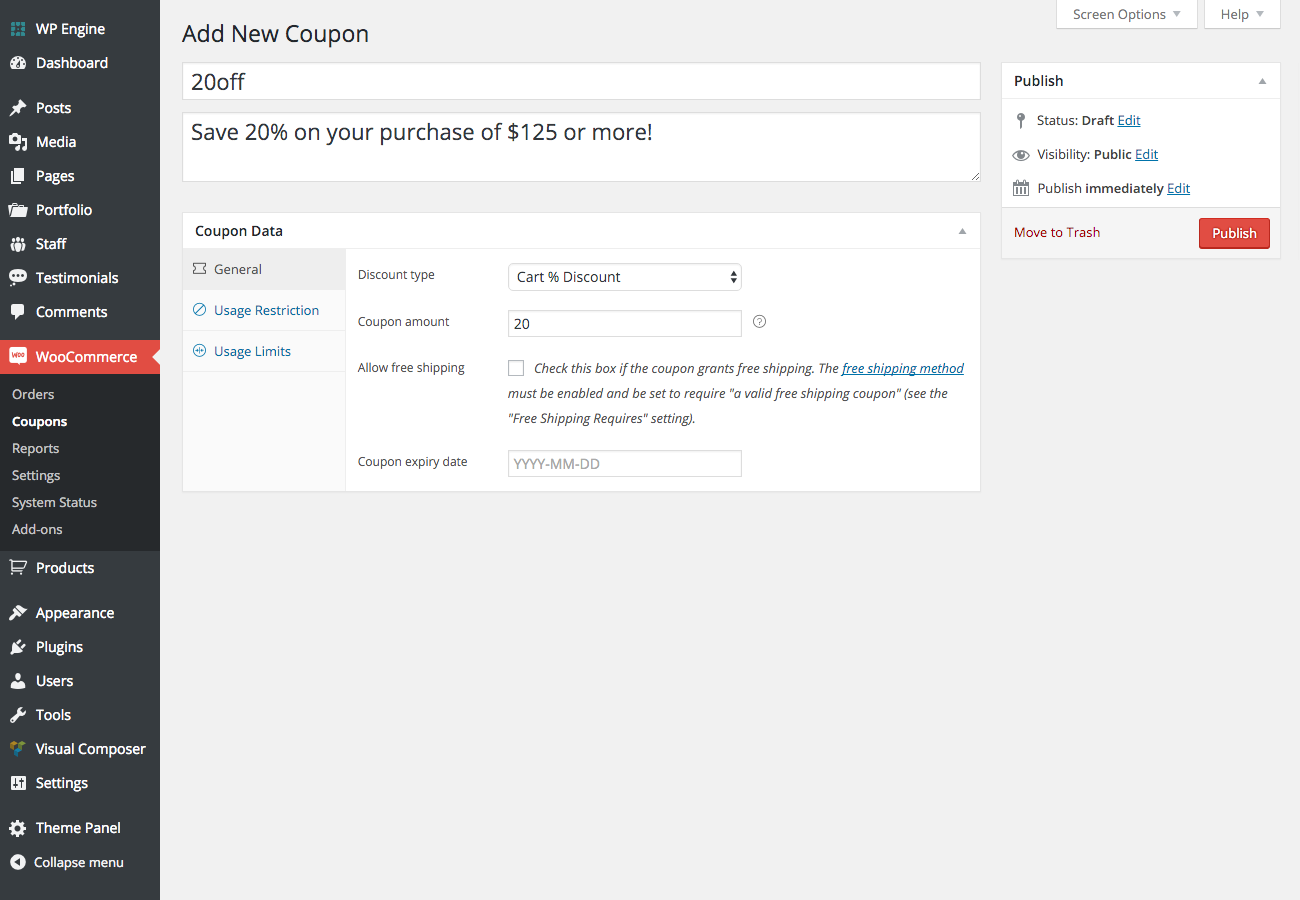
آخرین گزینه WooCommerce که ممکن است بخواهید قبل از شروع اضافه کردن محصولات از آن استفاده کنید، کد تخفیف ها است . برای ایجاد یک کد تخفیف جدید روی گزینه Coupons در زیر WooCommerce و سپس Add New کلیک کنید . از اینجا میتوانید کوپنهایی را برای مقدار یا درصد تعیینشده قیمتی به علاوه محدودیتهایی برای استفاده اضافه کنید (مانند سفارشهای بیش از 100 هزار تومان یا ایجاد کدهای یکبار مصرف).
تنظیمات و گزینه های زیادی در WooCommerce وجود دارد که ممکن است بخواهید آنها را تغییر دهید. مواردی که ذکر کردیم مواردی هستند که فکر می کردیم برای اکثر فروشگاه های آنلاین که برای اولین بار راه اندازی می شوند اعمال می شوند.
3. افزودن محصولات
اکنون با تنظیمات کامل شما می توانیم شروع به اضافه کردن محصولات شما کنیم! اما ابتدا باید چند دسته محصول اضافه کنید تا بتوانید پیشنهادات خود را سازماندهی کنید.

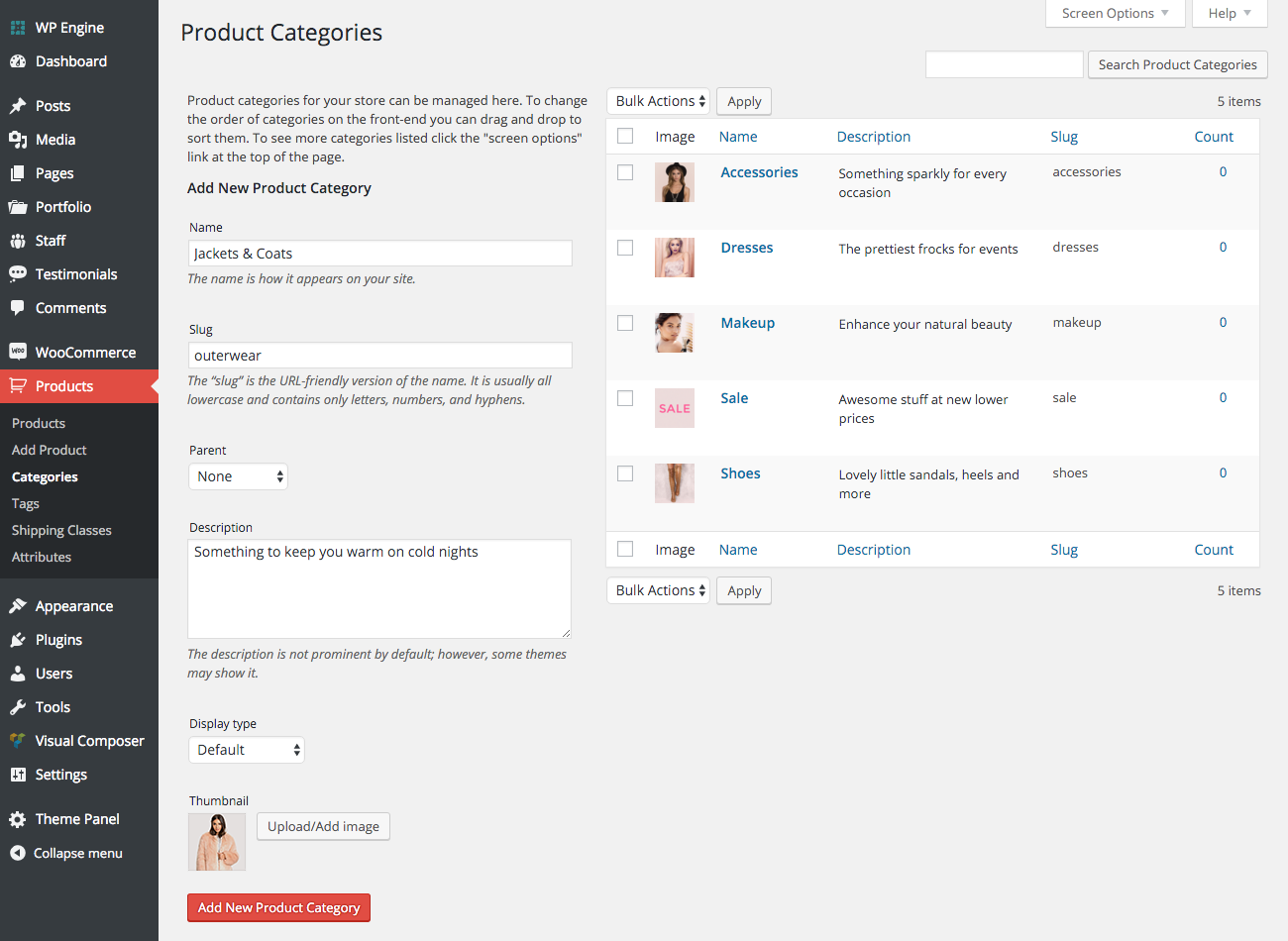
دسته محصولات
برای افزودن دستههای خود به محصولات و سپس دستهها در داشبورد خود بروید. به دسته خود یک نام بدهید، یک نامک برای URL خود (یا اگر این را خالی بگذارید ووکامرس از نام دسته شما به عنوان نامک استفاده می کند)، یک دسته والد (شما از این برای موارد تو در تو استفاده می کنید، به عنوان مثال کفش، پاشنه یا صندل است)، توضیحات دسته، نوع نمایش (پیشفرض نمایش همه موارد موجود در دسته در صفحه بایگانی است، اما شما همچنین میتوانید انتخاب کنید که زیرمجموعهها یا هر دو نشان داده شوند) و یک تصویر (این تصویر هنگام درج شبکه دستهبندی در صفحات استفاده میشود) .
برچسب محصولات
هنگامی که دسته بندی های خود را اضافه کردید، می توانید به افزودن برچسب ها بروید . این یک فرآیند مشابه است و ضروری نیست، اما می تواند برای مشتریان بسیار مفید باشد. برچسب ها برای گروه بندی مانند مواردی که در یک دسته قرار نمی گیرند عالی هستند. اگر محصولاتی از تعدادی سازنده میفروشید، میتوانید برچسبهایی را برای توصیفات خاصتری مانند هیپستر یا مدرن، یا احتمالاً برای نامهای تجاری ایجاد کنید. فقط مطمئن شوید که دستههای خود را با برچسبهای خود کپی نکنید (داشتن دستهبندی «فانتزی» و تگ «فانتزی» برای سئو بد است و برای مشتریان گیجکننده است). هنگامی که کار با برچسب ها تمام شد، وقت آن است که محصولات خود را اضافه کنید!
ورود محصول جدید

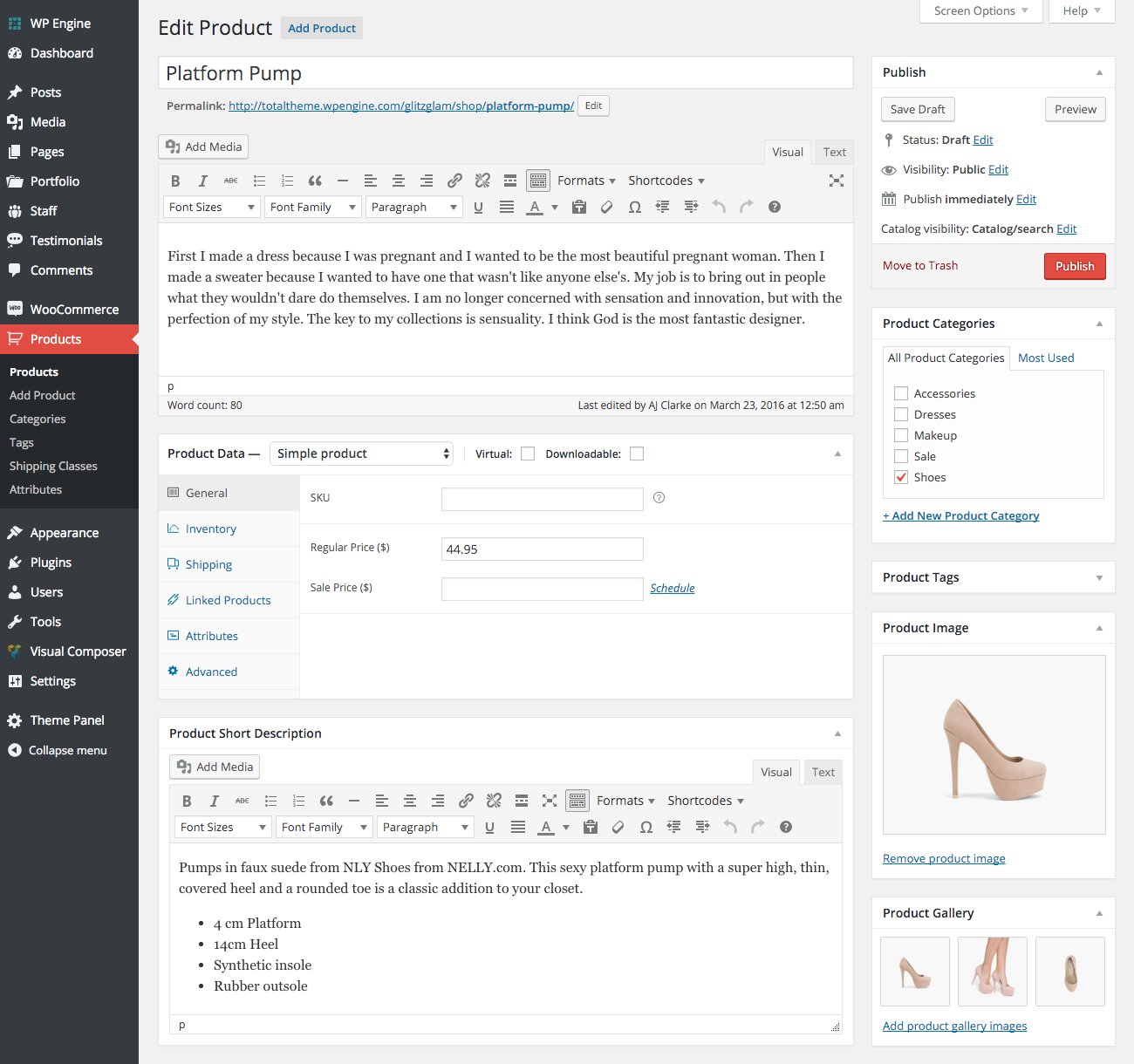
روی Products و سپس Add New کلیک کنید . WooCommerce با همه چیزهایی که برای افزودن محصولات خود نیاز دارید همراه با فضای زیادی برای اطلاعات و تصاویر ارائه می شود تا مشتریان (و موتورهای جستجو) را راضی نگه دارید.
ابتدا به محصولات خود یک نام بدهید، هر دسته یا برچسبی را اختصاص دهید و تصویر محصول ویژه خود را به اضافه تصاویر گالری اختیاری اضافه کنید. سپس در اولین جعبه متن می توانید یک توضیح طولانی برای آیتم اضافه کنید. این در زیر تب “توضیحات” در کنار “نظرات” در صفحه محصول واقعی نمایش داده می شود. در جعبه متن دوم، یک توضیح کوتاه محصول اضافه کنید تا در کنار تصاویر محصول شما بیاید (چند جمله و نقطه گلوله در اینجا عالی عمل می کنند).
مطالب مرتبط: ساخت فروشگاه آنلاین با ووکامرس قسمت اول
برای دادههای واقعی محصول، اگر تنظیمات محصول ساده را انتخاب کنید، گزینههای اساسی برای افزودن SKU (که معمولاً برای سوابق خودتان است) و قیمت را مشاهده خواهید کرد.

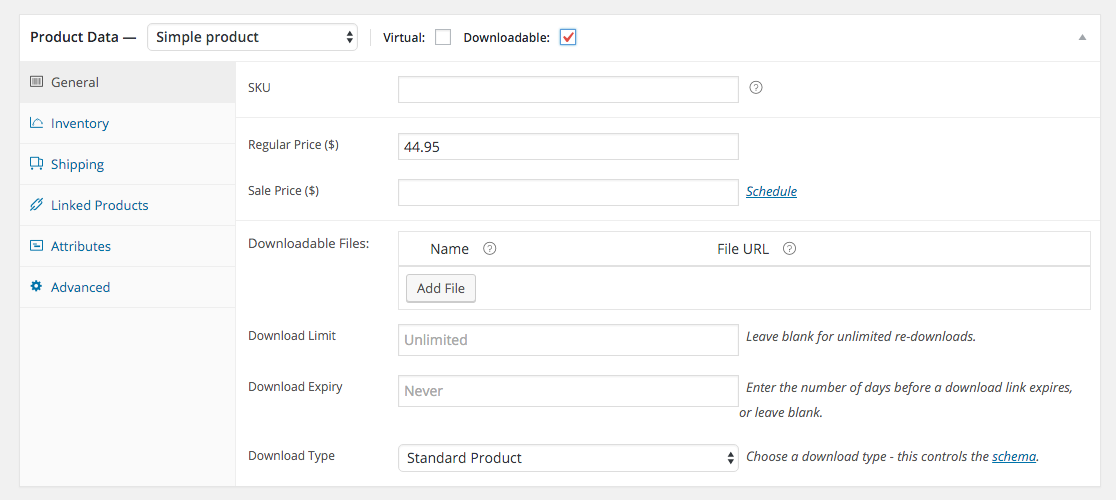
اگر گزینه های دانلودی را نیز تیک بزنید ووکامرس گزینه های جدید برای فایل قابل دانلود را نمایش می دهد. اگر انتخاب کنید که کادر مجازی را نیز علامت بزنید، تب حمل و نقل از بخش محصول حذف خواهد شد زیرا نیازی به ارسال یک کالای مجازی ندارید.

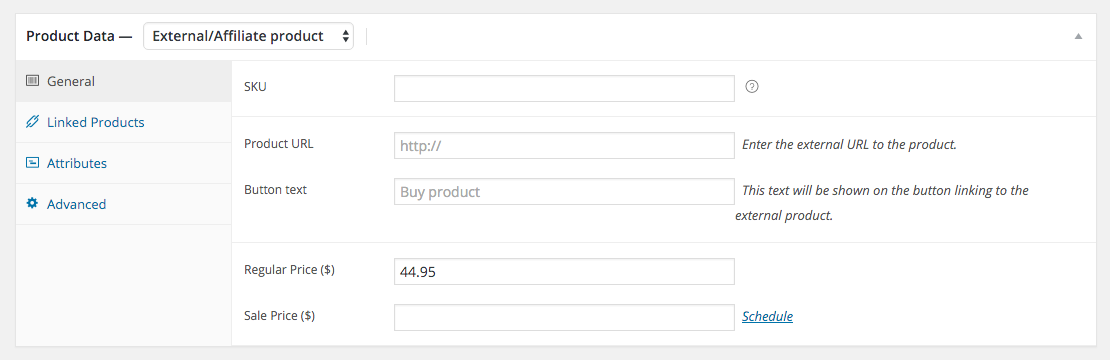
در صورتی که به جای یک محصول ساده، گزینه External/Affiliate Product را انتخاب کنید. WooCommerce تنظیماتی را برای پیوند دادن به وب سایت های دیگر با پیوند مرتبط به شما نمایش می دهد. اگر میخواهید محصولاتی از فروشگاههای دارای برنامههای وابسته را به فروشگاه خود اضافه کنید تا کمیسیون ارجاع بدهید، این عالی است.

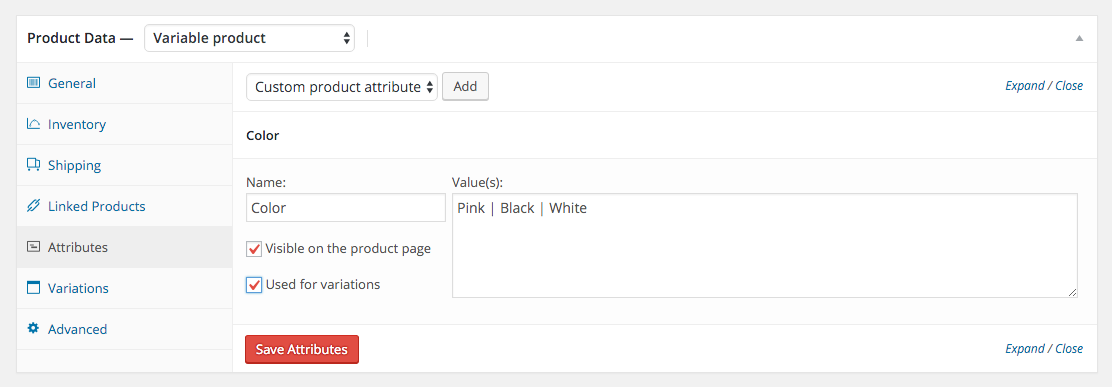
آخرین گزینه ای که می توانید برای دادههای محصول خود انتخاب کنید یک محصول متغیر است. این باید زمانی استفاده شود که سبک های مختلفی از یک محصول دارید، مانند یک پیراهن در اندازه ها و رنگ های مختلف. ابتدا باید ویژگی های محصول خود را اضافه کنید.

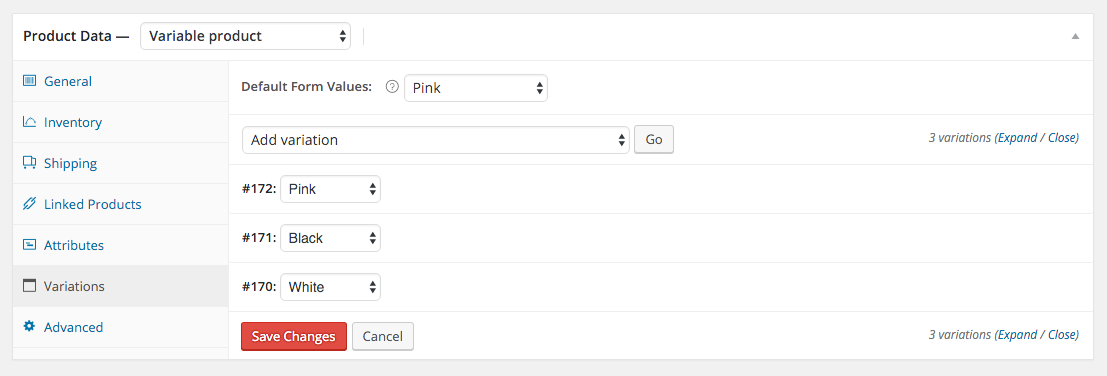
سپس تغییرات خود را با استفاده از ویژگی هایی که اضافه کرده اید ایجاد کنید. به این ترتیب مشتریان می توانند دقیقاً آنچه را که می خواهند از انتخاب شما انتخاب کنند.

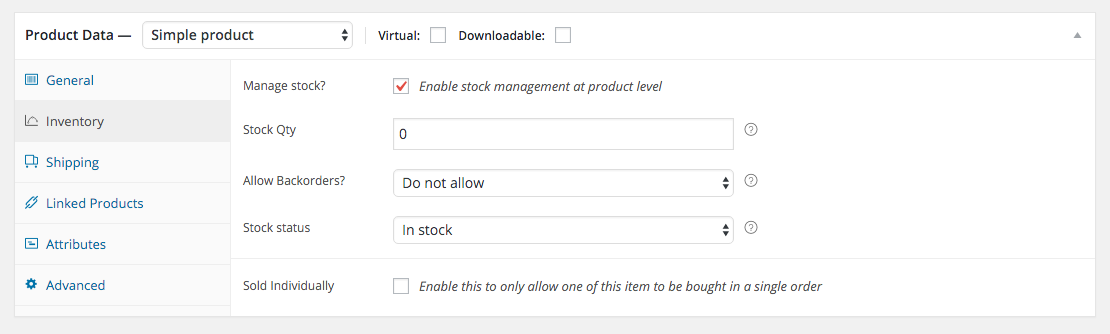
در بخش دادههای محصول، گزینههایی برای مدیریت موجودی خود نیز خواهید یافت. در صورتی که انباری از محصولات خود را دارید، منطقی است. ولی اگر که کالاهای شما همانطور که سفارش می گیرید تولید می شوند، یا کالاهای دیجیتالی می فروشید، احتمالاً از این برگه استفاده زیادی نخواهید داشت.
مطالب مرتبط: راه های مختلف ساخت یک وب سایت چیست؟
همچنین گزینه های حمل و نقل اضافی را پیدا خواهید کرد. در آن می توانید وزن و ابعاد محصول و همچنین تنظیمات پیشرفته برای افزودن یادداشت خرید و فعال/غیرفعال کردن بررسی محصول را مشخص کنید. پس از اتمام کار، می توانید محصول خود را منتشر کنید.

همانطور که با گزینه های موجود در WooCommerce آشنا می شوید (ما قول می دهیم) آسان تر می شود. هنگامی که همه محصولات خود را اضافه کردید، می توانید از گزینه های تم وردپرس خود برای ایجاد صفحات فروشگاهی شیک برای تحت تاثیر قرار دادن مشتریان خود استفاده کنید.
آیا مقاله ساخت فروشگاه آنلاین با ووکامرس برای شما مفید بوده است؟
اگر شما تنها میخواهید یک وب سایت طراحی کنید و زمان کافی برای اینکه این کار را خودتان انجام دهید، ندارید، میتوانید این کار را به تیم طراحی سایت آبتین بسپارید.
اگر قصد دارید تا یک وب سایت خوب و عالی برای خود طراحی کنید همین الان برای ما پیام بگذارید و یا با ما تماس بگیرید:
برای طراحی سایت خود هنوز قالب مناسبی انتخاب نکرده اید؟ از بین قالب های سایت انتخاب کنید:


بدون دیدگاه