در این مقاله به مهارت های طراحی وب سایت اشاره خواهیم کرد. آیا تا به امروز آرزو کرده اید که بدون رفتن به دانشگاه برای یادگیری زبان های برنامه نویسی مانند CSS، PHP، Javascript و اجتناب از گذراندن دوره های طولانی مدت زبان های برنامه نویسی از طریق کتاب ها و دوره های آنلاین ، خود را به عنوان یک توسعه دهنده وب و سازنده سایت خودآموز در نظر بگیرید ؟
ما در پایان این مقاله، ایدههایی را برای انجام این کار به شما پیشنهاد میکنیم، اما ابتدا باید فهرستی از مهارتهایی را که یک توسعهدهنده وب ماهر باید داشته باشد، بررسی کنیم.
در اینجا ما ویژگی های شخصیتی، مهارتهای فنی و نرمافزاری را اشاره می کنیم.
مهارت های توسعه وب سایت

1. برنامه نویسی
اولین مهارتی که یک توسعه دهنده وب باید به آن مسلط شود برنامه نویسی است. زبان های زیادی برای اهداف مختلف وجود دارند، اما برای اینکه بتوانید یک وب سایت را کدنویسی و طراحی کنید، باید حداقل تعدادی از آنها را بدانید. شما می توانید مواردی را که دوست دارید بر اساس سادگی یا پیچیدگی یادگیری، استفاده جهانی، استانداردهای توسعه وب، گرایش ها، توصیه ها و غیره انتخاب کنید. به عنوان مثال، HTML زبان نشانه گذاری استاندارد شده برای ایجاد اسناد در وب است، به عبارت دیگر محتوای صفحه وب را قالب بندی می کند. این شامل عناوین، سرفصل ها، متن و پیوندها می شود. این رایج ترین و اساسی ترین زبان مورد استفاده در طراحی و ساخت وب سایت است.
CSS که به معنی Cascading Style Sheets است، زبانی است که با HTML جفت شده است تا به برنامه نویس اجازه دهد سبک و چیدمان ظاهری صفحه وب را تنظیم کند. در اینجا منظور ما از طرح، رنگ ها و فونت ها است. این عناصر، جدا از کد صفحه وب اصلی نگهداری می شوند.
جاوا اسکریپت راه حلی برای انیمیشن، بازی ها، حرکت ها و تعامل در یک وب سایت است. تمام افکت های پویا در یک سایت از طریق این زبان برنامه نویسی ایجاد می شوند. زبان های بیشتری مانند PHP، Perl، ASP.Net، Python، Ruby وجود دارد، جالب ترین و مفیدترین زبان را برای خود انتخاب کنید.
مکان هایی برای یادگیری برنامه نویسی:
- Codecademy منبع خوبی با درس های زیادی در مورد HTML و CSS، Javascript، jQuery، Python، Ruby و PHP است. مزیت این آکادمی آنلاین تنوع دوره ها بر اساس موضوع، سطح دانش و دسترسی آنلاین و رایگان بودن آنها است.
- Udacity یک سایت با دوره های دانشگاهی رایگان (ولی پولی) در زمینه توسعه و ساخت وب سایت، مهندسی نرم افزار و موارد دیگر است. مزیت بزرگ این نوع منبع یادگیری گواهی تایید شده ای است که می توانید دریافت کنید – این چیزی بیش از یک ویدیو آنلاین یا کتاب الکترونیکی است که در جایی از وب دانلود می کنید.
2. یادگیری
“اصول را بیاموزید اما همیشه تشنه چیزهای بیشتری باشید” – این اصل بسیاری از حرفه ها و به ویژه توسعه دهندگان و طراحان سایت را توصیف می کند. افرادی که با فناوریها، نوآوریها و توسعه وب سر و کار دارند باید بدانند که چقدر مهم است که خود را در این امور بروز نگه دارند. سازندگان و طراحان سایت زمانی مورد توجه کارفرمایان و درخواست کنندگان سایت خواهند بود که چیزهای زیاد و جدیدی بدانند، بتوانند هر وب سایت یا برنامه ای را طراحی کنند، بتوانند اشکالات را برطرف کنند، پس آنها باید منحصر به فرد و خلاق باشند.
3. آزمایش
تست بخش بزرگی از فرآیند طراحی سایت است که تنها کدنویسی و طراحی نیست. یک توسعه دهنده سایت تا حدی آزمایش کننده است. قبل از ارائه محصول نهایی (یعنی وب سایت) به مشتری خود، مطمئن شوید که همه چیز به درستی انجام شده است:
- سازگاری مرورگر (سایت برای هر مرورگری مناسب است)؛
- پیوندها به درستی مستقیم می شوند.
- تست کار و عملکرد فرم ها؛
- الگوریتم منوی ناوبری کامل است.
- صفحات سریع بارگذاری می شوند.
- و غیره.
در واقع، به عنوان یک تسازنده سایت، شما باید تمام جزئیاتی که ایجاد کرده اید را آزمایش کنید. با این حال، زمانی که با تیم بزرگی از متخصصان کار می کنید، که در آن یک آزمایش کننده (تستر) برای پشتیبانی از شما دارید، این کار مسئولیت شما نیست. اما به تکمیل مهارت های طراحی وب سایت در شما بسیار کمک می کند.
4. دانش پایه طراحی
یک توسعه دهنده با یک طراح سایت یکسان نیست، اما مهارت های طراحی برای توسعه دهندگان در کارهای روزمره مفید و حیاتی است و آگاهی از توسعه برای یک طراح سایت مفید است.
توسعه دهندگان باید کمی از طراحی گرافیک یاد بگیرند ، زیرا این امر می تواند آنها را از بسیاری از ابزارهای گرافیکی که برای توسعه بهتر مفید هستند، آگاه کند. هنگامی که توسعه دهندگان تکنیک های طراحی را یاد می گیرند، درک بهتری از جذابیت وب سایت پیدا می کنند و سلیقه طراحی بهتری به دست می آورند. سلیقه برای هر هنرمند خلاق ضروری است.
توسعه دهندگان و طراحان سایت معمولاً روی یک پروژه کار می کنند، اما در جنبه ها و ابعاد مختلف آن. وقتی آنها یکدیگر را درک می کنند و می توانند همکاری کنند، نتیجه عالی است و البته به اشتراک گذاشتن دانش و تجربه به این امر کمک می کند. توصیه های حرفه ای منبع خوبی برای یادگیری است.
با محبوبیت روزافزون واکنشپذیری، توسعهدهندگان باید اصول طراحی واکنشگرا در طراحی سایت را نیز درک کنید. این هم برای خودسازی و هم برای دستیابی به سطح حرفه ای بالاتری است.
شما می توانید با دنبال کردن منابع الهام بخش آنلاین، جستجوی آموزش های مفید و قابل فهم و البته با به کارگیری دانش خود در عمل، یادگیری اصول طراحی را شروع کنید.
کجا یاد بگیریم:
- شما می توانید یک دوره طراحی در Lynda بگذرانید ، جایی که من عاشق یادگیری طراحی سایت هستم. تعداد زیادی دوره رایگان با مطالب مفید به صورت ساده ارائه شده است و همچنین منبعی برای یادگیری بیشتر از طراحی است.
- وبلاگ های طراحی وب سایت زیربنای دانش برای مبتدیان و حرفه ای ها هستند. مواردی را که دارای آموزشهای مکرر، محتوای مفید و الهام بخش هستند، مانند این موارد را انتخاب کنید: Webdesigner Depot ، DeveloperDrive ، DesignBombs ، و … .
5. سئو
بهینه سازی موتورهای جستجو بیشتر وظیفه یک متخصص سئو یا یک بازاریاب است تا یک توسعه دهنده یا طراح، که هنوز نمی توانند استراتژی ها و تکنیک های سئو را نادیده بگیرند. سئو برای تکمیل مهارت های طراحی وب سایت امری ضروری است.
اولین عاملی که بر سئو تاثیر می گذارد زمان یا سرعت است. توسعه دهندگان بیشتر با این موضوع سروکار دارند، بنابراین باید اهمیت حیاتی سرعت وب سایت برای تاکتیک های سئو را درک کنند. این عامل به مهارت یک توسعه دهنده یا طراح سایت و به ویژه به زبان برنامه نویسی که استفاده می کند بستگی دارد.
توسعه دهندگان باید از راه های تغییر مسیر مناسب آگاه باشند. این زمانی است که یک صفحه با چندین URL در دسترس است، و دو نوع از آن را باید یاد بگیرید – تغییر مسیر 301 و 302.
در ادامه به موارد بیشتر که باید در نظر بگیرید اشاره می کنیم: متا تگ ها و عناوین، زیر دامنه ها، لینک های داخلی، نقشه سایت همه اجزای اصلی سئو هستند.
نحوه یادگیری سئو آنلاین:
- این راهنمای MOZ را برای یادگیری سئو آنلاین با محتوای تصویری زیبا دریافت کنید. این راهنما حاوی اطلاعات زیادی در مورد موتورهای جستجو به طور کلی، تحقیقات کلمات کلیدی، طراحی مناسب SEO و غیره است.
- اگر تمایل دارید ما به طور حرفه ای برای شما سئوی سایت شما را انجام دهیم. آن را به ما بسپارید:
6. درک حملات امنیتی رایج و نحوه جلوگیری از آنها
توسعه و ساخت وب سایت یک حرفه چند جانبه است: یک برنامه نویس، تستر، طراح و یک ارائه دهنده امنیت. مهارت های امنیتی هنگام ایجاد یک وب سایت ضروری است. شما باید برای هر حمله امنیتی آماده باشید و بدانید که چگونه یک راه حل امن برای آن ارائه دهید.
حملات عمدهای که در زیر به شما ارائه میدهیم، اگرچه دانش عملی شما بیش از آن را در اختیار شما قرار میدهد:
- حمله شماره 1
تزریق SQL یک حمله به نرم افزارهای مبتنی بر داده (برنامه ها) است، زمانی که عبارات خطرناک SQL در فرم ها یا فیلدهای ورودی درج می شوند. این حمله بیشتر به عنوان حملاتی شناخته می شود که برای وب سایت ها اعمال می شود، اگرچه هر برنامه پایگاه داده می تواند از آن آسیب ببیند. استفاده از پرس و جوهای پارامتری راه حلی برای این مشکل امنیتی است. درباره تزریق SQL بیشتر بخوانید. - حمله شماره 2
اسکریپت بین سایتی زمانی رخ می دهد که یک هکر از یک اسکریپت مخرب برای آلوده کردن یک صفحه وب بی گناه استفاده می کند. هنگامی که کاربر این صفحه را مرور می کند، اسکریپت خطرناک به طور خودکار دانلود می شود. بسته به هدف و اسکریپت، اتفاق بدی برای یک وبسایت رخ میدهد. شما باید عادت داشته باشید که دادههایی را که به هر فرمی در یک وبسایت ارسال میشود بررسی کنید و هر HTML را رمزگذاری کنید. - حمله شماره 3
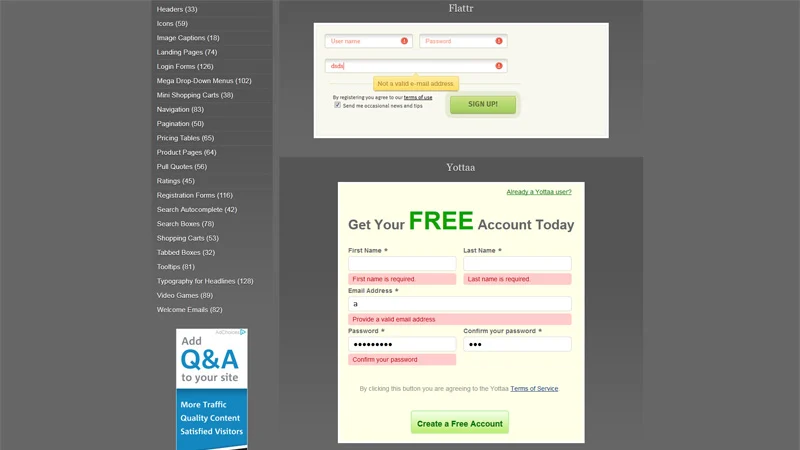
پیام های خطا می تواند منبع اطلاعاتی برای هکرها باشد. اطمینان حاصل کنید که هیچ اطلاعات مهمی را در این پیام ها فاش نمی کنید. به عنوان مثال، اگر کاربری جزئیات ورود به سیستم را درست وارد کرده اما رمز ورود را اشتباه در فرم ورود به سیستم وارد کرده است، به جای «گذرواژه اشتباه»، یک پیام خطایی مانند «شما نام کاربری یا رمز عبور خود را اشتباه وارد کردهاید» ایجاد کنید. وقتی یک هکر می داند که یک زمینه (فیلد) درست است، فقط روی دیگری تمرکز می کند.
 پیام خطا در طراحی سایت[/caption]
پیام خطا در طراحی سایت[/caption]
7. تغییر اندازه تصویر و جلوه ها
در بیشتر موارد توسعه دهندگان و طراحان سایت، برای کار با تصاویر به طراحان متکی هستند. اما دانش اولیه فتوشاپ و چند برنامه دیگر می تواند به یک مهارت مفید تبدیل شود. بنابراین حداقل این است: یک توسعه دهنده یک وب سایت باید بتواند یک تصویر را تغییر اندازه یا برش دهد، رنگ ها را سفارشی کند، برخی از جلوه ها مانند شفافیت و … را اعمال کند.
برای یادگیری 10 برنامه جدید ویرایش تصویر می توانید این مقاله را مطالعه کنید.
8. قاطعیت
تجربه ما را بهتر می کند و آزمایش ها یا حتی اشتباهات جدید این تجربه را به ما می دهد. برای داشتن مهارت های طراحی وب سایت به این مورد توجه داشته باشید. توسعه دهندگان حق شک ندارند، آنها باید همیشه چیزهای جدید را امتحان کنند تا نتیجه بهتری به دست آورند و با یک قدرت جدید توسعه دهند. این بیشتر شبیه یک ویژگی انسانی است، نه یک مهارت، اما بدون این نمی توانید یک توسعه دهنده شوید.
9. اعتماد به نفس
اعتماد به کاری که انجام می دهید می تواند به شما کمک کند تا در زمان صرفه جویی کنید و آن را صرف چیزی مهمتر از میلیون ها آزمایش کنید. زیرا زمانی که از کیفیت کار خود مطمئن نیستید، بارها و بارها آن را بررسی می کنید تا زمان انجام این پروژه به پایان برسد. این فقط مربوط به زمان نیست، بلکه احساس عاطفی و حرفه ای است.
10. تحمل ناامیدی و صبر
توسعه وب سایت نمی تواند از همان اولین آزمایش شما کامل باشد، مگر شما یک توسعه دهنده بدون اشکال و یا بسیار با تجربه باشید! هدف آزمایش در واقع این است که نرم افزار بدون اشکال باشد، اما ما بیشتر در مورد موضوعی صحبت می کنیم که شما تنها فردی هستید که روی کد کار می کنید، و آزمایش کاری است که شما به تنهایی انجام می دهید. صبر ویژگی بسیار مهمی است که یک توسعه دهنده خوب باید داشته باشد. شما باید با اشتباهات به عنوان چیزی که شما را به سمت کمال سوق می دهد برخورد کنید.
11. مدیریت زمان و برنامه ریزی دقیق
قطعا دوست دارید زمانی را برای گذراندن با دوستان یا تماشای یک فیلم خوب داشته باشید، اما نمی دانید چگونه آن را تعیین کنید؟ مشکل این است که شما نمی توانید زمان خود را مدیریت کنید. اکنون، ما چند نکته را برای یادگیری نحوه برنامه ریزی زمان و وظایف خود به شما ارائه می دهیم:
- اهداف بلند مدت و همچنین کوتاه مدت تعیین کنید.
- برای جلوگیری از برنامه ریزی مجدد، وظایف را با جزئیات برنامه ریزی کنید.
- فهرستی از کارهایی که هر روز باید انجام دهید تهیه کنید.
- کارهای دشوار را در قفسه نگذارید، آنها را به قطعات کوچکتر تقسیم کنید و بلافاصله انجام دهید.
- خود را منضبط کنید، ساعات کاری خود را ثابت کنید.
- زمانی را برای استراحت در برنامه خود قرار دهید.
12. تنبلی
ما یعنی گروه آبتین با شما شوخی نداریم! کمی تنبل باشید. واقعا برای هر کاری به دنبال راه حل های کارآمد اما ساده باشید، همه کارها را دو بار انجام ندهید: کاری کنید که اولین تلاشتان آخرین باشد.
نتیجه برای مهارت های طراحی وب سایت
بسیاری از ابزارهای توسعه وب سایت به کاربران با هر سطحی از مهارت ها اجازه می دهند تا یک وب سایت زیبا و کاربردی ایجاد کنند. بنابراین، شما دو راه دارید: تسلط بر مهارت های طراحی وب سایت که در 12 بند بالا برای تبدیل شدن به یک توسعه دهنده یا استفاده از متخصصان طراحی سایت، گفته شد. پس اگر شما تنها میخواهید یک وب سایت طراحی کنید و زمان کافی برای اینکه این کار را خودتان انجام دهید، ندارید، میتوانید این کار را به تیم طراحی سایت آبتین بسپارید.
اگر قصد دارید تا یک وب سایت خوب و عالی برای خود طراحی کنید همین الان برای ما پیام بگذارید و یا با ما تماس بگیرید:
اگر برای طراحی سایت خود هنوز قالب مناسبی انتخاب نکرده اید، از بین قالب های سایت آماده انتخاب کنید:


بدون دیدگاه